
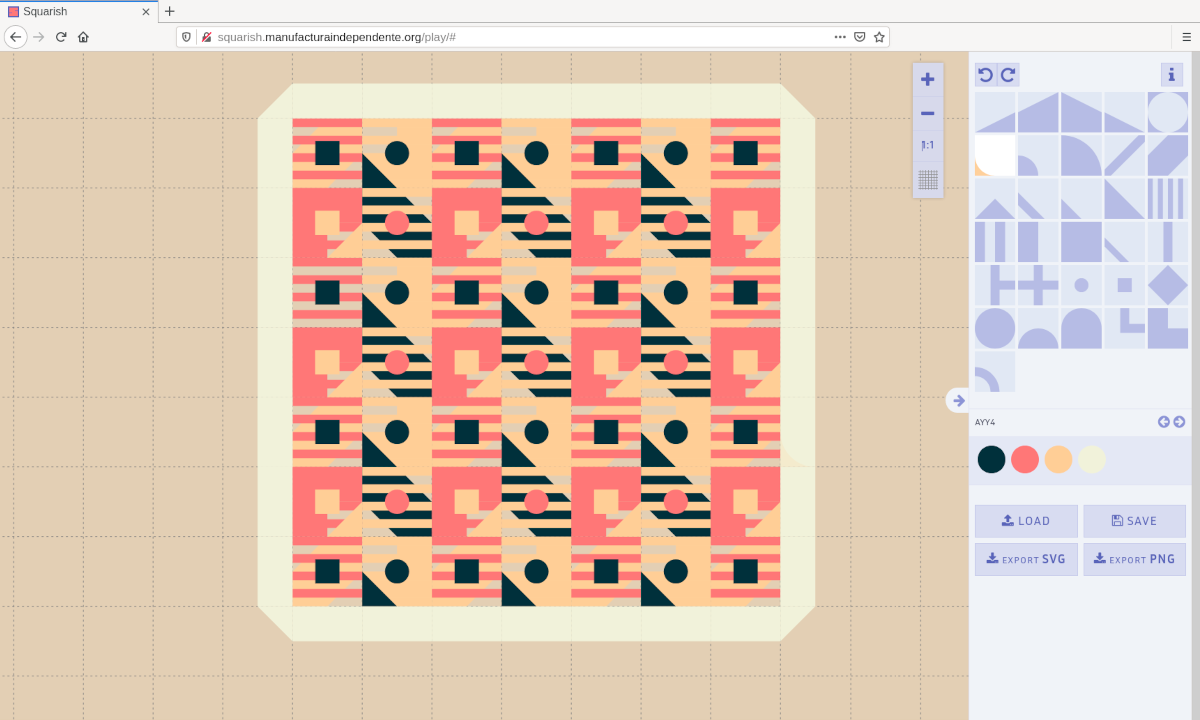
Squarish is a simple design tool for vector grid-based designs. It's developed by Manufactura Independente and made available as free software.
Features
- browser-based tool, with no downloading, installation or tracking
- geometric tiles inspired by PETSCII art
- save your drawings in the browser's local storage, there is no cloud
- export in SVG or PNG formats
- runs on top of Paper.js, the top-class browser framework for interactive vector graphics
- limited yet beautiful color sets by Polyducks
- it's free software – you can use, study, modify and redistribute the source code under the terms of the AGPL
Support this project!
Squarish is a labour of love, developed to facilitate some kinds of designs that we wanted to explore. It is developed by Manufactura Independente as a side project, meaning that we can't afford to work actively on support and new features. But we'd love to change that, so we're trying out a way to support this project – you can buy us a coffee on our Ko-Fi page and help us make Squarish even better.
Support doesn't have to mean money, though. Making things with
Squarish and showing them to the world is a great help for the project!
If you're into hashtags, #squarish is perfect for this.
Maybe your company could use a new feature in Squarish? We're open for commissions – get in touch with us via e-mail.
FAQ
I only see a few palettes. Isn’t there a color picker?
No color picker yet. We started by using a couple of palettes that we liked, and we enjoyed the limitations of not having an RGB color picker at hand and sticking to what’s there. The palettes were concocted by Polyducks who was kind enough to let us publish Squarish featuring his wonderful taste in colors. It shouldn’t be hard to implement a color picker if you want to try your hand. We’d happily integrate that feature if someone wants to build it.
I'm missing layers!
You can just place elements in front of or behind others; we found that this addressed most use cases that layers would be useful for. And it was much easier to implement.
Hey, I found a bug!
That would be likely! There are still a few. You can let us know on the Squarish issue tracker, or just ping us on Mastodon or Twitter and we’ll add it to the bug list.
You ignored my bug report/feature request! How rude!
Unfortunately, that would be likely too. We're working on Squarish as a side-project with no aim to make money with it, so we can't afford to stop doing whatever we are busy with to pay the bills in order to fix something or implement a new feature. What drives our work is mostly our own needs. Read above on how to support this project and help change this.